こんにちは。ブログ運営者のキクチです!
わたしがブログの機能を使いこなせるようになるにあたって、学べたことをここで紹介したいと
思います!
WordPressをはじめて、使いこなせないという方の参考になれば嬉しいです。
アイキャッチ画像の設定の仕方について説明します。
それではよろしくお願いします。
アイキャッチ画像とは?
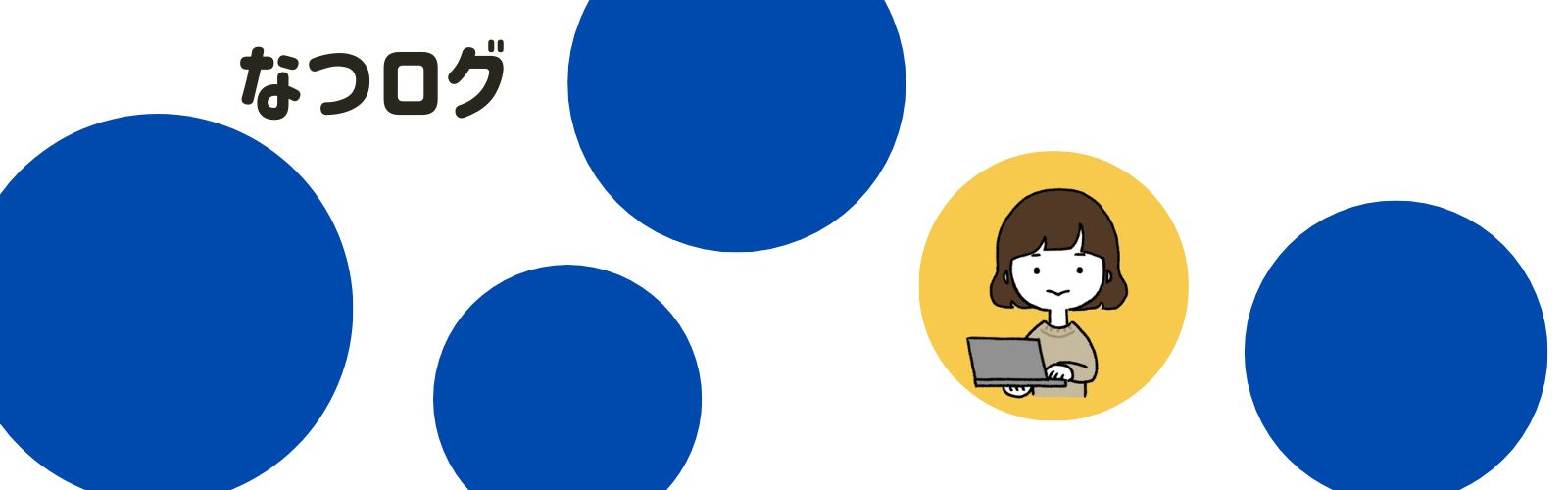
アイキャッチ画像とは何か、当サイトのブログトップページの画像です。ご覧ください。
赤枠が囲んでいる画像です。アイキャッチ画像と言います。

初期のHello World!は、アイキャッチ画像なしになっているために白くなっています。
適切なアイキャッチ画像を挿入することで、読者が読みたい記事を探しやすくなります。
ちなみに、水色で囲んでいるところはブログカードといいます。
アイキャッチの添付の仕方
では、アイキャッチ画像を実際に挿入していきます。
今回は、白いアイキャッチ画像をシンプルな緑色の画像に変更していきます。
ダッシュボードの投稿ボタンをクリックし、Hello World!(タイトル)をクリックします。

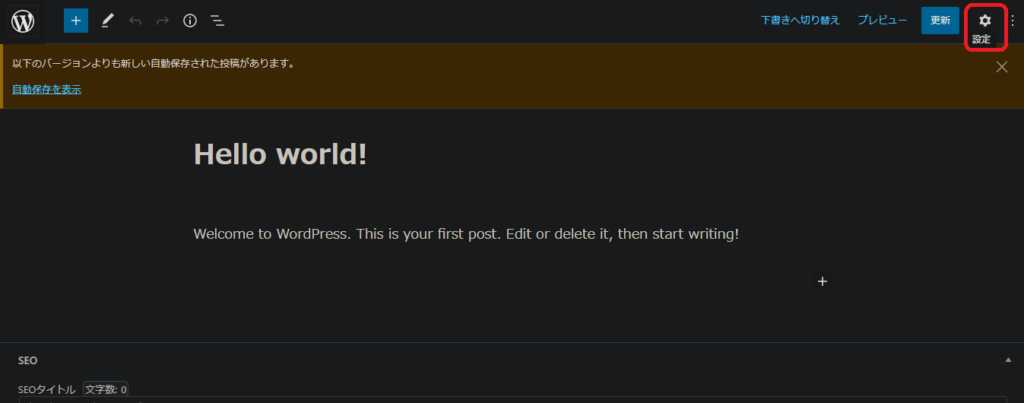
こんな記事の編集メニューに飛びます。
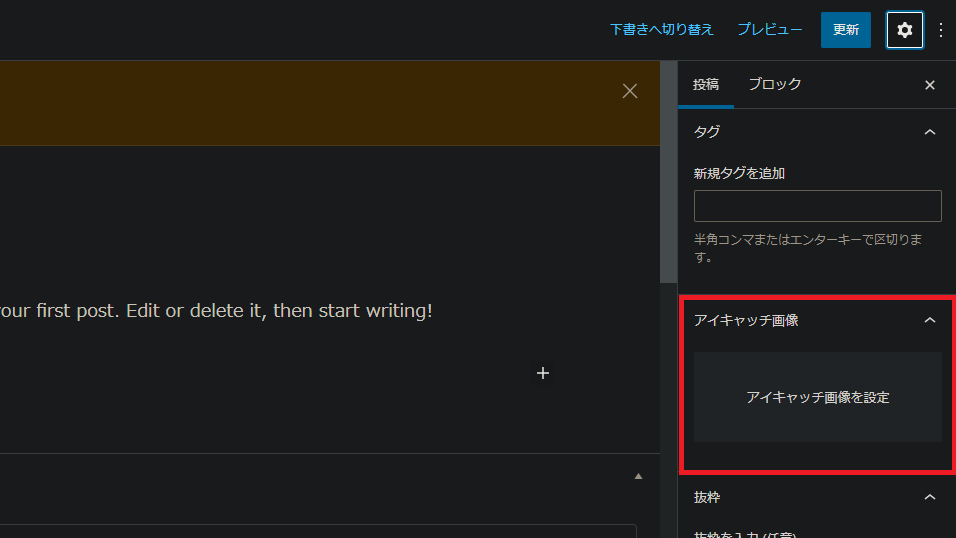
歯車の設定ボタンをクリックし、投稿の編集するウィンドウが出てきます。

アイキャッチ画像をクリックします。
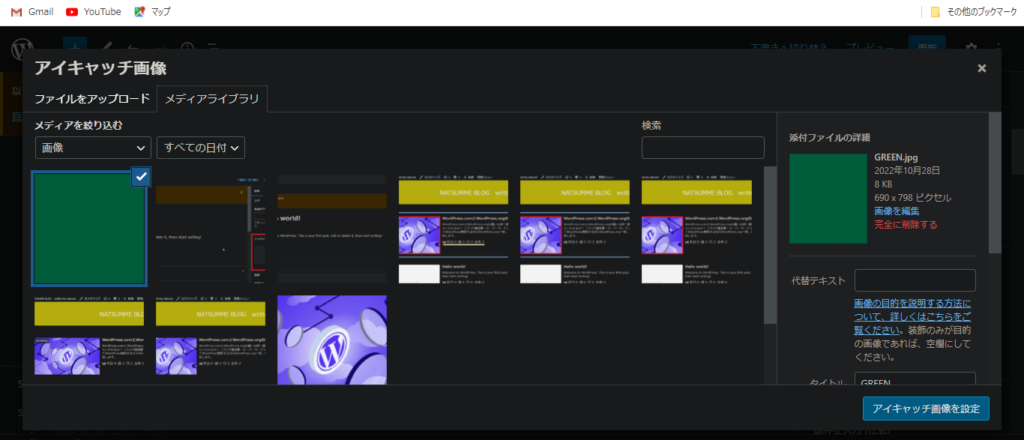
好みの画像をファイルに保存して、ファイルを選択します。

アップロードすると、メディアライブラリに保存されます。
右下アイキャッチ画像を設定をクリックして保存をしたら完了です。
おつかれさまでした。




コメント